Creating a Minimum Viable Product start page with WordPress
Update: Cross posted here and at recipitor’s blog
This post is a how-to for launching a simple Minimum Viable Product (or even less) web page for a new product I’m working on. If you want to read the story go ahead, otherwise skip right to The Point.
The Story
When I started working on my latest venture, recipitor.com I wanted to start by creating a very simple site that explains what the intended, not yet existing, product wants to do and allow the interested users to leave their details so we’ll get back to them later.
At first I thought I’d use a Google-form which is quite handy for collecting details from users, simply create a form by defining its fields (name, email) and it collects the data entered by users to a google spreadsheet. I’m usually sold on google products (I’m biased) but after having tried a few different things I realized I was simple unable to create something that was not-completely-ugly. Maybe if I put some more work into that I could get something better but given my design skills, I would not hold my breath.
Then I realized that actually wordpress is quite good not only for blogs, but is also very good at creating very simple sites. All I wanted is just a landing page with a few paragraphs, maybe some graphics and a registration form. Details of the users would either go into a database or simply to my email address.
Luckily a friend pointed me at 7 WordPress Themes for Launching your Minimum Viable Product which is a great resource if that’s what you want to do – create a simple site, using wordpress that you can use to start marketing your product. Later I found even more themes on the MVP line, but from this list I chose the most basic (and free) theme, called Coming Soon by Templatic. The theme is very simple and what’s nice about it for hardcore developers like me with zero design skills is that it leaves very little room for design choices.
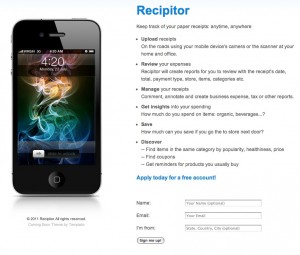
The Coming Soon theme is a free one-page theme. All URLs on the blog simply land at this page. So it’s effective as an initial setup, but you’d probably kick it out once you have more content to show. Still, as a start page it’s quite nice.
What was missing from this page is a simple registration form.

We just wanted to collect contact details of users that may be interested in our product and so we wanted to place on this page a simple text box that collects email. Luckily wordpress is very rich with plugins and for the simple case of a registration form there are probably a dozen. I chose the popular Contact Form 7 plugin which has a rich set of features and its own (very simple) DSL to create registration forms and send the details by email. When a user signs up on the form an email is sent back to the address I created for that register@recipitor.com. You can see another example of the form as it’s used on this blog, see http://prettyprint.me/contact/
The Point
I installed both the Coming Soon theme and the Contact Form 7 plugin only to realize that they just can’t seem to work together! So I fixed it and hence the post.
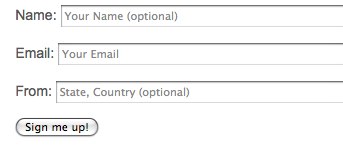
The Contact Form plugin lets you edit the form with its UI which is pretty simple (it’s DSL is something like Name: [text name watermark "Your Name (optional)"]) and then when you’re done all you have to do it paste a snippet of the sorts [contact-form 404 "Not Found"] into your posts or a page or a widget and you’re done. That’s pretty simple. Only that the Coming Soon theme doesn’t play nice with it.
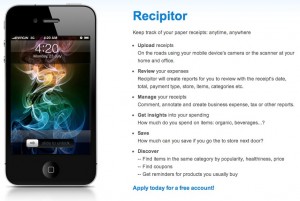
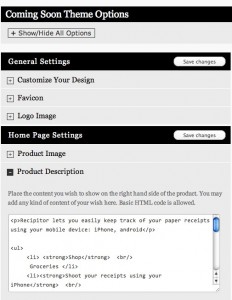
The theme has it’s own kind of interface for editing text. Instead of editing a real wordpress page it lets you edit its options page and that’s where you can add your text. It looks like this:
So the problem is that if you try to paste this [contact-form 404 "Not Found"] into the Product Description section you don’t get a form like you expected, you just get this text [contact-form 404 "Not Found"]… not great. I suppose the Contact Form plugin does some kind of preprocessing on the content of the posts or the pages or the text-widgets and then replaces things like [contact-form 404 "Not Found"] with real forms. But since the theme is acting differently then the plugin is unable to preprocess it. In other words, the Contact Form supports real blog posts, real pages or real text widgets. The Coming soon properties page wasn’t one of them.
So I figured, hey, why don’t I make a Text Widget and place the [contact-form 404 "Not Found"] inside that widget, that should work, right? Huh…


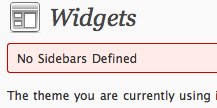
When clicking in the Widgets menu I got the following annoying error message No Sidebars Defined, The theme you are currently using isn’t widget-aware, meaning that it has no sidebars that you are able to change. For information on making your theme widget-aware, please follow these instructions.
Googling a bit made it clear that I need to somehow edit the code of the theme so that it becomes Sidebar Enabled and that I can place widgets on it.
I haven’t done wordpress or php in, like 5 years, and even when I did I wasn’t proficient, so the following instructions may sound pretty straight forward to you; it wasn’t for me… so I’m sharing.
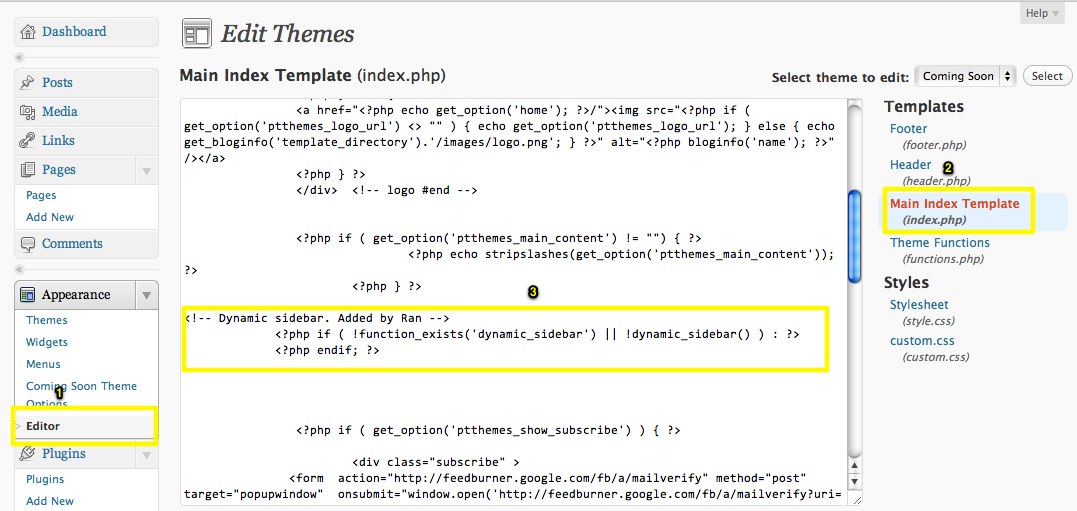
Edit the theme template to place the dynamic sidebar in it. The interesting code is: (screenshot below)
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
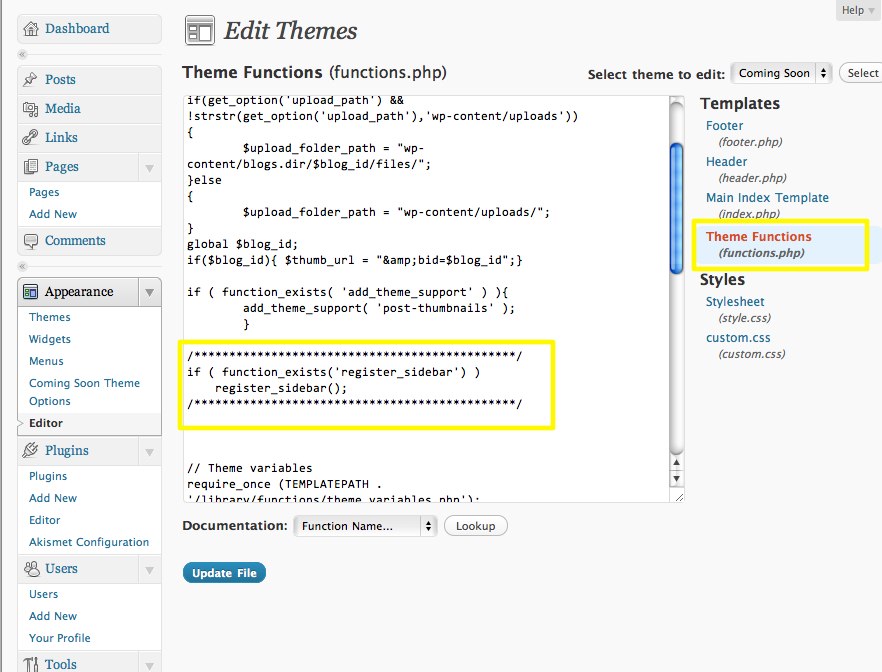
Then the next step is to add to functions.php the following code: (screenshot below)
if ( function_exists('register_sidebar') ) register_sidebar();
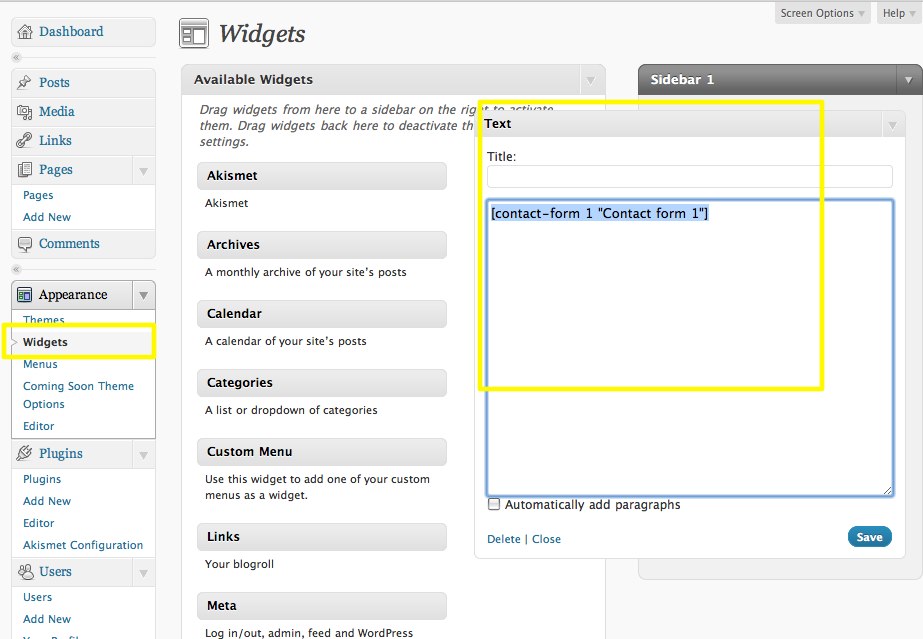
From here it’s pretty straight forward. Now you can go back to the Widgets section, add a text widget and in this widget paste the forms code. [contact-form 404 "Not Found"].
The final result was quite nice. Here’s the single-page blog/site with the registration form: (currently at recipitor.com)






Sorry, comments for this entry are closed at this time.